За допомогою інфографіки можна зробити багато – показати розміри та властивості товару, розповісти про переваги, продемонструвати використання чи комплектацію. Зробити її просто, якщо знати як.
У статті розповім, якою має бути інфографіка та як її скласти.
Навіщо потрібна інфографіка у картках товарів
Інфографіка допомагає донести інформацію до потенційного покупця. Якщо картинка відповідає на всі запитання користувача та закриває його потреби, йому простіше зважитися на покупку. Така інфографіка для маркетплейс працює на ваш бренд.
У чому ще переваги інфографіки:
- підвищує продаж та кліки;
- один із бюджетних способів просування;
- може захопити зорову увагу;
- може донести інформацію до покупця у простій та зрозумілій формі.
Звичка купувати товари через інтернет залишиться із нами. Отже, потрібно вміти правильно подавати продукцію, показувати всі її переваги різними способами та схиляти думку людей до покупки. Інфографіка допоможе відбудуватися від конкурентів та донести до клієнта головний меседж товару, чому потрібно купити саме його у вас і зараз.

Вимоги маркетплейсів до інфографіки
Залежно від маркетплейсу змінюються вимоги до інфографіки. Актуальні вимоги станом на зараз можете отримати на самій прощадці маркетплейса (Розетки, Прома, Епіцентра та інших) у відповідному розділі.
Є й правила, загальні для всіх маркетплейсів, наприклад:
- Чуже фото. Не можна використовувати фото товару іншого продавця, навіть якщо продукція дуже схожа на вашу.
- Помилки та друкарські помилки. Якщо в тексті або в інфографіці будуть помилки або неправильна інформація, картку можуть приховати.
- Оціночні судження. Більшою чи меншою мірою всі маркетплейси виступають проти оціночних суджень продавця, використання слів «кращий», «прекрасний» та подібних до опису чи назви товару.

Як робити інфографіку, що продає, для маркетплейсів
Щоб зробити якісну інфографіку для картки товару, потрібно дотримуватись кількох загальних правил. Якщо їх дотримуватись, ваші картки виглядатимуть доречно та інформативно на сторінці продукту. Розглянемо, якими картки мають бути.
Робіть акцент на товарі
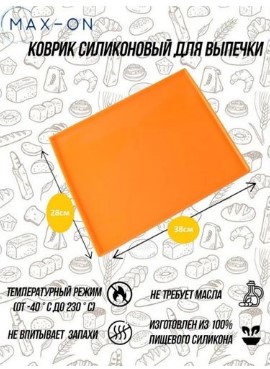
Головне – пам’ятайте про те, що текст та елементи на картинці не повинні затьмарювати собою товар. Їхнє завдання – доповнити та привернути увагу до особливостей продукції, товар при цьому повинен залишатись у центрі уваги та бути досить великим, щоб його можна було розглянути.
Деякі продавці зменшують розмір самих товарів на зображенні, щоб вмістити більше тексту. Так не варто робити. Розмістіть інформацію на інших картинках або зберіть її в опис, але ніколи не зменшуйте товар. Головний фокус картинок, зокрема в інфографіці, – на продукті.

Не допускайте під час створення інфографіки для маркетплейсів каші з товару та пояснень. У центрі уваги – продукт, навколо нього чи поруч із ним – ваше посилання. Виділіть ключові частини, залиште в тексті лише найголовніше та найємніше.
Перетворюйте інформацію на цифри, якщо це можливо. Така інфографіка буде простішою для запам’ятовування та сприйняття.

Не беріть чужі картинки та роботи
Не можна просто качати з інтернету або конкурентів картинки, а потім завантажувати їх у свої картки. Інфографіка, як і будь-яке інше зображення на маркетплейсі, має бути унікальна та створена під ваш товар.
Як фон, елементи і шаблони можна використовувати матеріали з фотобанків, з фотосесій вашого товару, а також картинки зі спеціальних програм і редакторів, наприклад, з онлайн-редактора «Canva».
Навіть шрифт краще вибирати із тих, для яких дозволено комерційне використання. За використання будь-яких матеріалів, що належать іншим людям та компаніям, можуть подати до суду. Крім того, якщо маркетплейс виявить крадіжку контенту у вашому магазині, його можуть заблокувати до показу.
Відмовтеся від надто яскравих та різких кольорів
Не варто застосовувати кислотні відтінки, надто контрастні або яскраві кольори. Такий підхід відштовхує відвідувачів сторінки та заважає оцінити товар. В результаті, користувач просто закриє вашу сторінку і піде шукати потрібний продукт в іншому місці.

Також краще не використовувати для тексту колір, ідентичний основному відтінку товару. Це змістить акценти та заплутає аудиторію.

Намагайтеся застосовувати приємну м’яку палітру та кольори, які поєднуються між собою. Можна використовувати коло кольорів або шаблони з редакторів. Або підібрати колір у тон вашого товару та зменшити його інтенсивність, щоб це виглядало красиво та гармонійно.

Пишіть максимально стисло
Чим менше букв, тим простіше користувачеві сприйняти картинку та посил.
Усередині інфографіки можна розповідати про різне, наприклад:
- властивості;
- габарити;
- сфери застосування;
- склад;
- функції;
- варіантах використання.

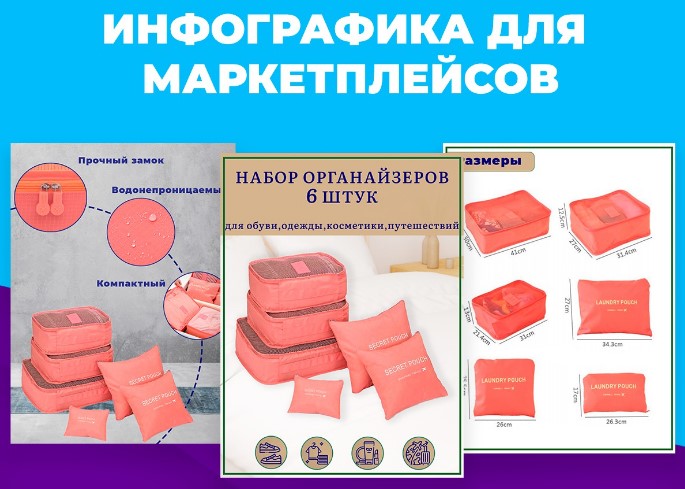
Але це не означає, що потрібно зібрати всі варіанти на одну інфографіку і намагатися вмістити величезний текст на невеликій картинці. «Простирадло» на фото не потрібне, великий текст читати не будуть, сприймається він дуже погано.

Намагайтеся мінімізувати кількість тексту та перерахувати лише найважливіше. Утисніть та висушіть текст, залиште тільки найголовніше і викладіть це лаконічно. Помилка прикладу вище – варто розповісти про всі ці функції в декількох інфографіках.
Повний текст спустіть в опис – у цьому блоці можна розповісти все про товар, не заощаджуючи знаки. В описі можна і потрібно перерахувати всі властивості, деталі та подробиці про товар, які ви вважаєте важливим висвітлити.

Застосовуйте фірмовий стиль
Якщо ви використовуватимете фірмовий стиль у всіх своїх картках, це допоможе виділитися серед продавців і стати більш впізнаваним у споживачів. Заздалегідь продумайте, що і як можна поєднувати, які відтінки використовувати і вважати фірмовими.
Якщо бренд має продуманий дизайн і фірмовий стиль, який повторюється у всіх картках, його простіше запам’ятати і легше йому довіряти.

Лайфхаки та ідеї для інфографіки
У цьому блоці я зібрав кілька важливих лайфхаків та ідей, які допоможуть створити найкласніші інфографіки.
Не розміщуйте важливе по кутах
Важливий лайфхак – не розміщуйте текст та елементи інфографіки на кутах зображення. На більшості маркетплейсів правий нижній кут закриють іконки бонусів і знижок, у верхньому правому – значок лайка.
Єдиний вільний кут – лівий верхній, інформація не буде перекриватися.
Щоб перевірити, як відображатиметься інфографіка на сторінці, перегляньте інші картки у своєму магазині або в інших продавців.

Ідеї для інфографіки
Якщо не знаєте, яку інформацію додати до інфографіки на картинку, пропонуємо кілька популярних варіантів:
- де можна використати товар;
- габарити;
- кому підходить товар;
- чи складно доглядати;
- у яких випадках він стане в нагоді;
- із чого зроблено товар;
- які проблеми вирішує продукт;
- що йде у комплекті.

Напишіть відповіді на одне з питань, стисніть до суті та розмістіть в інфографіці з огляду на поради.

Зробіть аналіз конкурентів
Один із важливих та цікавих етапів підготовки візуалу вашого магазину – аудит магазину-конкурента. Вивчіть, як і що публікують інші магазини вашої категорії, розгляньте візуал, з яким вони працюють.
Зробіть висновки:
- який візуал використовується найчастіше;
- які моменти конкурент відображає в інфографіці;
- які параметри, аспекти, характеристики не показані в інфографіках;
- як представлений товар у візуалі, чи можна його покращити.

Вивчіть відгуки та питання у вашому магазині та у конкурентів
Перевірте, що пишуть люди у відгуках та питаннях до товару – у вашому магазині чи інших. Вивчіть:
- якої інформації людям не вистачає;
- на що звертають увагу;
- сильні сторони товару;
- що відзначають покупці у відгуку про товар;
- що хвилює покупців.
Пам’ятайте, що покупець не може вивчити товар наживо і всю інформацію отримує з картки. Тому постарайтеся зробити картку максимально повною та інформативною.

Як зробити інфографіку для маркетплейсів: сервіси і шаблони
Існує безліч програм для створення інфографіки та онлайн-сервісів, якими можна користуватися платно або безкоштовно. У статті ми зупинимося на двох, яких вистачить для створення будь-якої, навіть найскладнішої інфографіки.
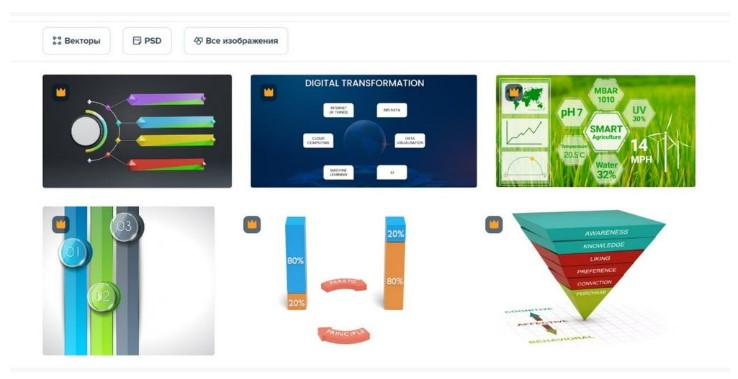
Freepik
Онлайн-сервіс зі стоковими фотографіями та інфографіками. Вибір досить широкий, якщо ви маєте час адаптувати ці зображення під себе. У самому Freepik редагувати та рухати елементи не вийде, тільки підбирати відповідні макети, завантажувати та редагувати через інші програми та онлайн-додатки.

Наприклад, можна підібрати потрібну картинку та завантажити її, а потім відредагувати її за допомогою PowerPoint або Paint.

Що незручно – елементи рухати не вийде, все зайве доведеться видаляти, потім додавати нове та прописувати вручну.
Canva
Всім знайомий онлайн сервіс, завдяки якому можна створити цікаву інфорграфіку для своїх товарів на маркетплейсі.

Є безкоштовні і платні шаблони, фільтри по тематиці, кольору та іншим запитам.
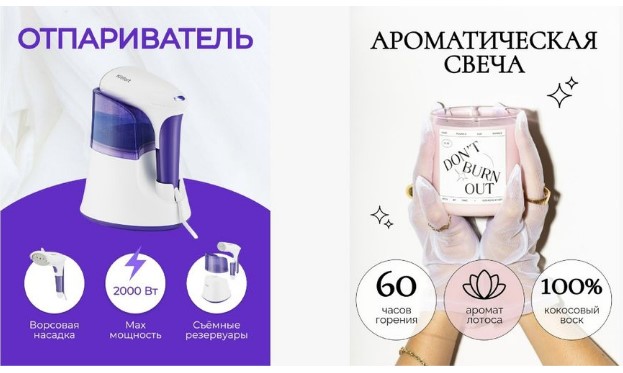
Тепер ви знаєте, як зробити інфографіку для маркетплейсів. Ось ще приклади шаблонів, які можна легко змінити під свої потреби:

Створення інфографіки для карток на маркетплейс – процес нескладний, творчий і захоплюючий. Потрібно лише розібратися у парі інструментів та зрозуміти базові правила створення інфографіки, про які я розповів у статті.
Тепер ви знаєте, в якій програмі роблять інфографіку для маркетплейсів онлайн, якою вона може бути і як створювати правильні зображення для ваших карток товару. Створюйте найкращий візуал для ваших товарів!
Рекомендую почитати ще:
- Як написати опис товару щоб його купували
- Як створити лендінг або сайт-візитку швидко і безкоштовно
- Rich-контент: що це таке і як він збільшує продажі
Замовити консультацію по залученню клієнтів у твій бізнес з інтернету
Якщо в тебе немає часу займатися налаштуванням інструментів по залученню клієнтів з інтернету або ти самостійно не можеж розібратися як це зробити якнайкраще, то звертайся до мене – розкажу, покажу, настрою, перевірю, буду обслуговувати і надавати звіти по ефективності і результатам. Тобі потрібно лише заповнити форму замовлення консультації нижче:


Привіт я Анастасія люблю робити картинки в Канва и піктуріс дуже хочу працювати та заробляти гроші.