Давайте разом розберемося з растровими та векторними зображеннями. Вчимося вибирати графічний формат під свої цілі. Дізнаємося багато цікавих слів з 3-х букв.
Різноманітність доступних форматів електронних зображень може збивати з пантелику як новачків, так і досвідчених користувачів. У цьому гайді розгляну популярні типи графічних файлів, їх особливості та сфери застосування, а також представлю інструменти для роботи з ними. Знання форматів файлів графічних зображень та розуміння їх особливостей допоможуть вам вибирати оптимальні варіанти візуалу для ваших проектів у будь-якій сфері: веб-дизайн, оформлення матеріалів для друку або створення контенту.
У чому різниця між растровим та векторним форматами зображень
Для початку важливо зрозуміти, які зображення називають векторними форматами та у чому різниця між векторними та растровими картинками. Це основні категорії файлів, які використовуються в маркетингу та веб-дизайні.
Растрові зображення
Формати растрових графічних зображень складаються з пікселів — маленьких точок, які формують картинку. Кожен піксель має свій колір і є елементом загальної композиції. Поширені формати растрових зображень: JPEG, PNG, GIF та BMP.
Переваги:
- Фотореалістичність. Растрові файли можуть передати складні кольорові градієнти та деталі, що робить їх ідеальними для фотореалістичних форматів зображень та фотографій.
- Широка підтримка. Більшість редакторів зображень та браузерів підтримують растрові формати, що спрощує їх використання.
Недоліки:
Втрата якості під час масштабування. При збільшенні розміру растрового зображення його якість погіршується, з’являються пікселі та розмиття.
Великий об’єм файлів. Для файлів у високій роздільній здатності характерна велика вага, що не завжди зручно для зберігання та передачі.
Також у растрових форматів збереження зображення є свої специфічні параметри:
Дозвіл. 72 dpi – ідеально для веб-дизайну, 300 dpi – для друку.
Колірна модель. Усі растрові файли можна зберегти в одній із двох основних кольорових моделей: CMYK та RGB.
Вибір тієї чи іншої моделі кольорів залежить від призначення зображення.
CMYK – це чотириколірна схема: блакитний (Cyan), пурпуровий (Magenta), жовтий (Yellow) та чорний (Key). Кожному з кольорів відповідає окремий вид чорнила, яке комбінується під час друку. Якщо ви плануєте друк, обов’язково використовуйте модель CMYK.
RGB включає 3 основні кольори: червоний (Red), зелений (Green) та синій (Blue). Ці кольори утворюють інші відтінки при змішуванні. Для веб-ресурсів виберіть RGB.
Векторна графіка
Формуються за допомогою математичних рівнянь та геометричних форм: точок, ліній, кривих. Найпоширеніші формати зображень: SVG, AI та EPS.

Плюси:
- Масштабованість. Векторні зображення можна збільшувати та зменшувати без втрати якості, оскільки вони визначаються математично. Це робить їх ідеальними для логотипів, іконок та графіків.
- Маленький розмір файлів. Векторні формати зображень зазвичай займають менше місця на диску в порівнянні з растровими, що сприяє використанню формату для зберігання зображень.
Мінуси:
- Обмежені деталі. Для зображень з великою кількістю деталей і колірних градієнтів векторний формат може бути не найкращим — якість може бути нижчою, ніж у растрових.
- Складність редагування. Робота з векторними картинками може бути складнішою, ніж з растровими і потребує спеціальних навичок та програмного забезпечення.
Вибір між растровим та векторним форматами графічних зображень залежить від конкретних цілей та завдань проекту. Якщо потрібно використовувати високоякісні фотографії або деталізовані зображення, краще вибрати растровий формат. Якщо вам потрібний логотип, який повинен залишатися чітким за будь-якого масштабу, векторна графіка буде оптимальним рішенням.
Види форматів зображень
Розглянемо найбільш популярні формати зображень, їх переваги та недоліки, а також варіанти застосування. Про найзатребуваніші в маркетингу розповімо більше, про інші — менше, але щоб ви мали загальне уявлення.
JPEG/JPG (Joint Photographic Experts Group)
Тип: растровий.
Можливість працювати із шарами: ні.
Підтримка прозорості: ні.
Один із найбільш поширених форматів для зберігання растрових зображень, особливо фотографій. Використовує метод стиснення із втратами, що дозволяє суттєво зменшити розмір файлів.
Чим відрізняються формати стиснення зображень JPEG та JPG:
- JPEG – це повна назва формату. Зазвичай використовується розширення JPEG.
- JPG – це скорочення, яке виникло через обмеження старих операційних систем, таких як MS-DOS. Вони не можна було дати розширенню файла значення, що містить більше трьох символів.
У сучасних ОС і програмного забезпечення обидва розширення використовуються взаємозамінно і представляють один і той же формат.
Плюси:
- Компактний розмір. Підходить для зберігання великих фотографій, оскільки може суттєво стискати зображення без помітної втрати якості на око.
- Широка підтримка. Підтримується всіма браузерами, редакторами та пристроями.
- Багато кольорів. Підтримує 16 мільйонів кольорів, що робить його ідеальним для фотографій.
Мінуси:
- Стиснення із втратами. При сильному стисканні якість може значно погіршуватися.
- Немає підтримки прозорості. У JPG не можна зберігати зображення з прозорим фоном .
Формат зображення JPEG широко використовується в Інтернеті. Найчастіше для збереження фотографій, графіки для електронної пошти та великих зображень, таких як рекламні банери. Зображення, збережене у форматі JPG, можна зменшити до дуже маленьких розмірів та надіслати електронною поштою для узгодження з клієнтом. А файли JPG з високою роздільною здатністю та мінімальним стисненням підходять для редагування та подальшого друку.
Не підходить, якщо потрібна графіка з прозорістю – для неї краще вибирати GIF та PNG. Також JPEG – плоский формат, він не підтримує роботу із шарами. Усі зміни зберігаються в одному шарі. Якщо потрібно багатошаровий документ, розгляньте PSD (Photoshop).
Програми: Adobe Photoshop, GIMP, Microsoft Paint, Lightroom.
Застосування: фотографії у мережі, веб-дизайн, цифровий друк, особисте зберігання зображень.

GIF (Graphics Interchange Format)
Тип: растровий.
Можливість працювати із шарами: ні.
Підтримка прозорості: так.
GIF — це формат зображення, який часто використовується у веб-дизайні та анімації. Ідеально підходить для рекламних банерів, зображень в електронній пошті та мемів. Підтримує прозорість, стискання без втрат та 256 кольорів.
Плюси:
- Анімація, розваги. GIF може містити декілька кадрів, що дозволяє створювати прості анімації.
- Прозорість. Підтримує одну прозору область, що робить її корисною для веб-дизайну.
Мінуси:
- Обмеження кольору. Підтримує лише 256 кольорів, що не підходить для складних зображень та повнокольорових фотографій.
- Великий розмір файлів з анімацією. Тривалі анімації можуть займати багато місця.
Підходить для створення анімації для Інтернету. GIF-файли містять усі кадри та часові дані в одному документі.
Програми: Adobe Photoshop, GIMP, онлайн-інструменти для створення анімацій (наприклад, EZGIF).
Застосування: Меми, веб-анімації, проста графіка, логотипи та ефекти.

PNG (Portable Network Graphics)
Тип: растровий.
Можливість працювати із шарами: ні.
Підтримка прозорості: так.
Формат, розроблений як більш просунута альтернатива GIF, за допомогою стиснення без втрат. Добре підходить для зображень із текстом, логотипами та графікою. Зображення PNG підтримує прозорість і може відображати більш високу глибину кольору, передаючи мільйон відтінків. Цей формат давно став веб-стандартом і одним із найпоширеніших в інтернеті.
Плюси:
- Стиснення без втрат. На відміну від JPEG, PNG зберігає оригінальну якість зображення.
- Формат зображення з прозорим фоном (підтримує альфа-канал), що є корисним для веб-дизайну.
Мінуси:
- Більший розмір файлу. Якісні формати зображень зазвичай більші, ніж JPEG, особливо для фотографій.
- Менше колірної інформації. Незважаючи на підтримку 16 мільйонів кольорів, PNG найкраще підходить для картинок з меншою кількістю кольорів.
Дозволяє створювати якісну графіку із прозорістю. Ступінь прозорості можна налаштовувати, на відміну від GIF, який пропонує лише базову опцію: увімкнути або вимкнути прозорість.
PNG-файли актуальні, коли важлива компактність. Вони можуть бути значно меншими, особливо якщо йдеться про прості кольори, форми або тексти. Це робить їх ідеальними для веб-графіки.
Однак фото та кольорова графіка можуть бути досить важкими та уповільнювати завантаження сторінок. Для фотографій краще використовувати JPG. Також PNG найкраще оптимізовано для екранів та не підійде для друкованих проектів.
Програми: Adobe Photoshop, GIMP, CorelDRAW, Inkscape.
Застосування: веб-дизайн, креативи з прозорістю, іконки, логотипи, графіки.

BMP (Bitmap Picture)
Тип: растровий.
Можливість працювати із шарами: ні.
Підтримка прозорості: так.
Формат, який зберігає зображення у вигляді сітки пікселів. Він не використовує стиснення та зберігає якість.
Плюси:
- Зберігає повну якість зображення без втрати даних.
- Із зображенням у форматі BMP просто працювати у графічних редакторах.
Мінуси:
- Через відсутність стиснення BMP-файли можуть займати дуже багато місця і тому часто не використовуються для веб-графіки.
Програми: Paint, Adobe Photoshop, GIMP.
Застосування: друк, обробка зображень, робота в графічних редакторах.
TIFF (Tagged Image File Format)
Тип: растровий.
Можливість працювати з шарами: так.
Підтримка прозорості: так.
Часто використовується у професійній фотографії та поліграфії. Підтримує багато колірних просторів і може зберігати зображення в різних режимах стиснення.
Плюси:
- Підтримка стиснення з втратами та без.
- Може зберігати багато інформації про файл.
Мінуси:
Розмір файлу TIFF може сильно змінюватись в залежності від вибраного методу стиснення.
Деякі програми, особливо хмарні, можуть не підтримувати цей формат.
Програми: Adobe Photoshop, GIMP, Adobe Lightroom, CorelDRAW.
Застосування: професійна фотографія, друк, архівування.
WEBP (WEB Pictures)
Тип: растровий.
Можливість працювати з шарами: так.
Підтримка прозорості: так.
Формат зображення WEBP створено Google для веб-графіки. Він підтримує як стискання зображення із втратами, так і без втрат, а також анімацію та прозорість.
Плюси:
- Висока якість за меншого розміру. WEBP може значно зменшити розмір файлів у порівнянні з JPEG та PNG.
- Підтримка анімації. Як і GIF, WEBP може зберігати анімації, але з меншими розмірами файлів.
Мінуси:
- Не підтримується старими браузерами. Хоча підтримка розширюється, багато старих браузерів не можуть відкрити WEBP.
- Якість може змінюватись. Як і в інших форматів, при неправильному налаштуванні якості може виникнути помітна втрата.
Програми: Adobe Photoshop (останні версії з плагінами), GIMP.
Застосування: веб-дизайн, особливо для зображень, які потребують швидкого завантаження сторінок.
RAW (від англ. Raw – «Сирий»)
Тип: растровий.
Можливість працювати з шарами: так.
Підтримка прозорості: так.
RAW – це необроблений цифровий файл, який зберігає дані із сенсора камери без компресії. Формат перегляду зображень у максимальній вихідній якості з широкими можливостями корекції.
Плюси:
- Велика свобода редагування.
- Можливість корекції експозиції та балансу білого.
Мінуси:
- Файли займають багато місця.
- Вимагають спеціалізованого програмного забезпечення для обробки.
Програми: Photoshop, Adobe Lightroom, Capture One.
Застосування: у професійній фотографії та для обробки зображень.
SVG (Scalable Vector Graphics)
Тип: вектор.
Можливість працювати з шарами: так.
Підтримка прозорості: так.
Векторний формат, заснований на XML, який чудово підходить для двомірної графіки та анімації.
Плюси:
- Не втрачає якості при збільшенні чи зменшенні масштабу.
- Можна відкривати та редагувати файли SVG у текстовому редакторі.
Мінуси:
- Не підходить для збереження фотографій та реалістичних зображень.
Хоча більшість сучасних браузерів підтримує SVG, можливі проблеми із відображенням у старих версіях.
Програми: Adobe Illustrator, Inkscape, Figma.
Застосування: іконки, логотипи, графіка для Інтернету, анімації та ілюстрації.
HEIF (High Efficiency Image Format)
Тип: растровий.
Можливість працювати з шарами: так.
Підтримка прозорості: так.
Новий формат, який використовується в основному у мобільних пристроях, таких як iPhone. Він використовує сучасне стискання для зменшення розміру файлу без втрати якості.
Плюси:
- Хороша якість за меншого розміру. HEIF може зайняти половину простору порівняно з JPEG.
- Потокове передавання. Дозволяє зберігати кілька зображень в одному файлі, включаючи зображення з різними параметрами (наприклад, HDR).
Мінуси:
- Неповна підтримка. Не всі пристрої та програми підтримують HEIF, особливо Windows.
- Складність конвертації. Необхідно більше програм для роботи з цим форматом, ніж з JPEG та PNG.
Програми: Adobe Photoshop (останні версії), MacOS Preview, Windows 10 Photos.
Застосування: мобільна фотографія, особливо на пристроях Apple, де потрібна висока ефективність зберігання.
EPS (Encapsulated PostScript)
Тип: вектор.
Можливість працювати з шарами: так.
Підтримка прозорості: так.
Формат широко застосовується для векторних зображень. Найчастіше файли EPS використовують для створення логотипів та графічних елементів, які потрібно відображати у різних розмірах без втрати якості, як і SVG.
Плюси:
- Зберігають чіткість та якість при масштабуванні.
- Легко перетворюються на растрові формати.
Мінуси:
- Потребують спеціалізованого ПЗ.
- Займають багато місця.
- Не підтримуються браузерами.
Програми: Adobe Illustrator, Sketch, CorelDRAW та більшість інших векторних редакторів.
Застосування: зберігання та перенесення векторної графіки, поліграфія, зберігання та друк ілюстрацій.
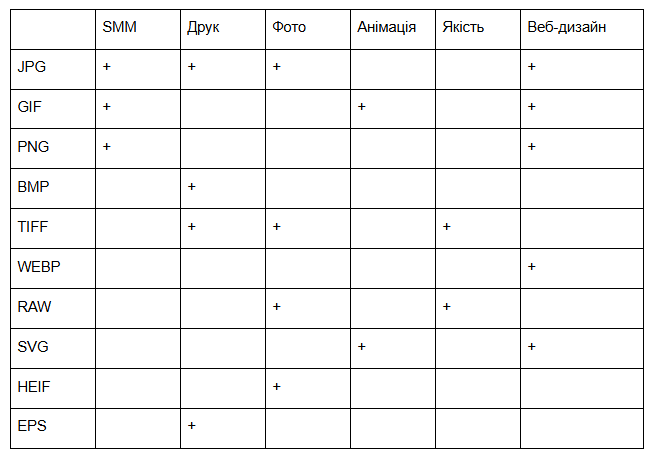
Таблиця використання форматів
Наступна таблиця допоможе вибрати зображення потрібного формату.

Формати, про які не розглянуті у статті
ICO — використовується для створення піктограм та програм. Зображення формату ICO підтримують прозоре тло, різноманітні кольори, кілька дозволів для адаптації під різні пристрої.
PSD — це власний формат файлів, який використовується програмою Adobe Photoshop. Формат зображень PSD дозволяє зберігати зображення з безліччю шарів та ефектів.
TGA – растровий графічний формат, створений компанією Truevision Inc. Часто використовується в ігровій індустрії та розробки ПЗ, оскільки забезпечує ефективне зберігання текстур.
PDF – універсальний формат файлів, розроблений компанією Adobe, який дозволяє зберігати текст, зображення та графіку в одному документі. Використовується для подання документів у макеті, який неможливо змінити.
HDR – передає більш реалістичні та насичені кольори, а також більше деталей у світлих та темних областях зображення. Для відтворення потрібні сумісні пристрої.
DNG — це відкритий стандарт для зберігання цифрових графічних даних, розроблений компанією Adobe. Призначений для збереження «сирих» фото з метаданими, що забезпечує високу якість та гнучкість під час редагування.
XCF – власний формат файлів графічного редактора GIMP. Призначений для зберігання зображень з відображенням усіх шарів, каналів та шляхів.
CDR – рідний формат векторного редактора CorelDRAW. Файли CDR можуть містити шари, текст та графічні ефекти. Використовуються в дизайні для створення логотипів, ілюстрацій та різноманітних графічних проектів.
Інструменти для роботи з основними форматами файлів зображень
Найпопулярніші інструменти, які допоможуть вам у роботі із зображеннями у різних форматах:
Онлайн редактори. Прості сервіси для швидкої обробки зображень із простим інтерфейсом та оптимальним функціоналом. Допомагають створювати якісні зображення для соцмереж та реклами за готовими макетами та з нуля. Підходять для новачків.
Боти у Телеграмі. Виручають, коли потрібно швидко виконати одну-дві операції з картинкою. Наприклад, “Геннадій” може за пару секунд зробити апскейл, видалити фон або обрізати фото.
Сервіси для конвертації форматів або конвертерів. Корисні сервіси, які допомагають перетворювати одні формати на інші. Які сайти можна використовувати для зміни формату зображення: Online-convert.com, Сonvertio.
Сервіси для стиснення зображень. Мінус окремих форматів зображень – розміри. Сервіси для стиснення або компресори дозволяють зменшити розмір файлу, наприклад для використання в публікації в блозі. Приклад: Imageoptim.com .
Професійні редактори. Це потужне програмне забезпечення для ПК для професійної обробки фотографій та створення високоякісної графіки. Приклади: Adobe Photoshop, Illustrator, CorelDRAW.
Висновок
Знання плюсів та мінусів різних форматів допоможе вам краще орієнтуватися у світі цифрової графіки та вибирати правильні рішення для ваших проектів.
Який формат зображення вибрати залежить від ваших завдань і вимог. Наприклад, для веб-дизайну оптимальними будуть WEBP або прозорі зображення у форматі PNG, а JPEG — для фотографій. TIFF підійде для друку та якісної графіки.
Замовити консультацію по залученню клієнтів у твій бізнес з Інтернету чи інших соцмереж
Якщо в тебе немає часу займатися налаштуванням інструментів по залученню клієнтів з Інтернету або ти самостійно не можеж розібратися як це зробити якнайкраще, то звертайся до мене – розкажу, покажу, настрою, перевірю, буду обслуговувати і надавати звіти по ефективності і результатам. Тобі потрібно лише заповнити форму замовлення консультації нижче: